There is no doubt that mobile devices have become an integral part of our lives. Billions of people world over now use mobile phones and smartphones. In this situation, people have started to prefer mobile applications over websites. This has led to the huge number of mobile applications being submitted and launched at Google Play Store and Apple App Store. To cater to this huge demand for creating mobile applications for both of these app stores, people have started to gain interest in Developing Hybrid Mobile App due to its immense benefits.
Using hybrid mobile app development, developers can use web technologies like HTML, CSS and JavaScript to build a mobile app with single code base which can run on both the platforms i.e. Android as well as on iOS. If you choose hybrid mobile app development, then you don’t have to write native codes in Swift or Java for each platform separately.
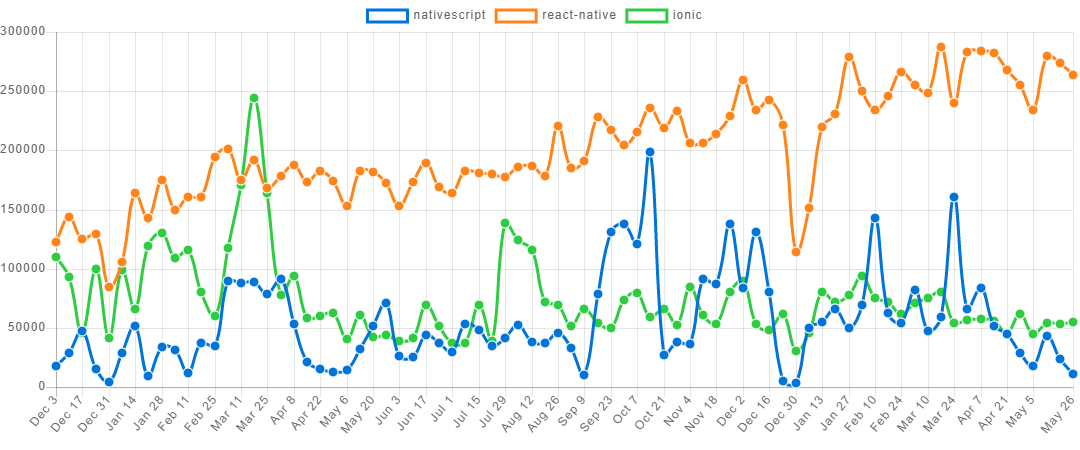
Let’s see the top hybrid app development frameworks popularity statistics in 2018 which tells us that Facebook promoted React Native framework is leading.

To help and guide hybrid mobile app developers, in this article, we are discussing about some points which a mobile app developer whether he is an iOS App Developer or Android developer must take into consideration while starting hybrid mobile app development.
It is expected that the mobile phone users will reach 4.5 billion by the end of this year i.e. 2019 and now no one asks the question that whether they should build a mobile app or not. Rather now they ask whether they should go for native app development or hybrid app development. Many of them want to know How to make hybrid app? This is a significant change in their outlook.
But choosing the right mobile app development approach is not an easy task and an expert advice is needed in such a situation.
Experts say that it can’t be a fixed approach. Some applications are suited for one approach while other applications can be built using many different approaches. Recently, we have seen the increasing popularity of hybrid mobile app development and in this article, we will discuss about when it is best to use and when it isn’t along with few other useful tips.
Advantages of hybrid mobile app development

One of the main benefit of hybrid mobile app development is that even a web developer who has knowledge of how to build web applications which run on web browsers can also build Android and iOS apps using the same skills. That means hybrid apps are really about accepting the web and making it work for mobile devices.
Good thing about hybrid mobile app development is that the companies which are into website development can leverage their existing web development talent pool to build amazing hybrid mobile apps and compete other app development companies in the market and they actually don’t need to Hire Mobile App Developer to build mobile apps.
As per research reports, the number of web developers is almost 30 times more than number of native mobile app developers. Salaries of mobile app developers is also more than that of web developers. Hence, startups and small app development companies can save lots of money by accepting this easily available talent pool of web developers and can use them to build hybrid mobile apps.
There is yet another benefit of hybrid mobile app development than just saving money which is that hybrid mobile app development makes it possible to target multiple platforms without any need to maintain multiple codebases which ultimately reduces the time to market and give the app owners more time to launch their app and make it available for large number of users.
Let’s now discuss about some points which you should take into consideration while going for hybrid mobile app development: –
- Proper and Thorough Planning

Whenever we start some work, prior planning about it is always useful. If you want to to Hire iOS Developer or Android developer to build your app but you make a plan before you start developing your app then it will offer a smoother ride and bring more successful results. In planning phase, you have to take care of many aspects of development process.
For example, in case you are going for hybrid app development them remember a hybrid app uses a web view which is actually a scaled-down browser. Hence, you can guess that these apps have to face the similar problems which exist today with other browsers.
If you understand your target audience and their expectations well then you can easily find out the positives and hindrances of your app. When you will do device profiling then you can easily find out what kind of performance targets you should look at.
When you build your app to distribute and launch it on distribution channels like Google Play Store and Apple’s App Store, you have to make sure that your apps meet their respective guidelines. Publishing at Google Play Store is relatively easy while Apple has stricter guidelines which is kind of a challenge for the app developers.
In case of iOS apps, you have to integrate the phone’s native functionality and not just build a web app. The functions like camera, geolocation, sensors can be accessed through JavaScript plugins available with other frameworks. Although your aim should be to follow app store guidelines so that your app gets quick approval but still you should include that functionality only which is required by the users. For Android apps, getting approval is not that difficult.
- Country and Region of Target Audience

Mobile apps can be downloaded from the app store to be use at any country or region of the world. That means they are global product but unlike the websites, which are open, they are mainly accessible from country specific app stores. Different countries have different cultures and different kind of laws. Hence, you should launch your app in only those countries and regions whose laws it follows.
May be in your country, internet connection is very fast or you may even have free Wi-Fi access points but remember it is not same everywhere. There are many countries where internet connectivity is not that fast especially in some of the developing countries. Hence always make your app lightweight so that it can be downloaded easily in less time and users can use it easily even if they have low bandwidth internet connection.
- Scalability

Most of the apps require uninterrupted internet connection either for logging in or to keep data in the app up to date. This requires continuous communication with the server using some APIs. If your app becomes successful, then number of users accessing your app will increase exponentially which will put pressure on the backend. Sometimes users can even experience timeouts and error messages.
To avoid these kinds of situations you have to plan ahead how your backend will manage the increased traffic. i.e. there is a need to make your app scalable. To manage this, you should use RESTful API and should also make provisions for higher number of users. You also may have to invest in faster servers.
Once your app is published, you cannot release the updated version just in a few days and it can take few weeks to release the updated version after going through the reviews and feedbacks. Hence, you have to use latest research and development in how to make your app scalable. With technology and a faster internet connection, your app will do well.
- Performance of the Mobile App

When we build a hybrid mobile app under a web view then we may face the old problem of compatibility with multiple browsers across multiple operating systems. On website front it can be handled using progressive enhancements. Similarly, we have to resolve this issue in hybrid apps so that you can deliver a smooth experience across multiple devices.
Also make sure there are not too many background processes otherwise it will drain your battery and reduce the app performance over time. You should build your app as a single page application using framework like Ember.js or AngularJS. This will help your app to deliver good performance and it will also reduce the memory leak incidents. You can also use a framework like Ionic, which is great for making quick prototypes as well as final app.
Also remember that CSS animations perform better than JavaScript ones on mobile devices hence you should use them more.
- Responsive design

The devices of today vary a lot in terms of screen sizes. Good thing is that the rule of responsive design is also applicable on hybrid apps as they can be opened on smartphones as well as tablets of varying sizes. Hence, you have to design your app in such a way that it opens perfectly not only on the smallest screen sizes of your chosen range of devices but also on the larger screen devices. Moreover, it should work on both landscape and portrait view. You have to try to reduce the complexity of the app as much as possible while making sure that it delivers best user experience.
Decide about what will be your app design: in terms of menus, headers and lists. Most of the small screen size apps tends to use icons rather than text to tell about any information or next steps. If you manage to label them properly then it will highly improve the accessibility. Although users expect some attributes but don’t let this hamper your app design.
Conclusion
We have just discussed with you the top tips which you should know before you start developing hybrid mobile apps. By using these tips, you too can turn your ideas of developing a mobile app into a fully functional mobile app using the same skills and same developers who are expert in web application development i.e. using HTML, CSS and JavaScript.
If you have finally decided to try building hybrid apps then the vast internet community of hybrid apps can be one of the best resource for you. You must have till now realized that it is better to go for hybrid app development rather than hiring iPhone app developer or Android app developer to build your mobile app.
Hence, in near future the demand for hybrid app developers will increase a lot and the businesses which are looking to hire mobile app developer to build their app will need to just hire web developers or hybrid app developers to build their app using HTML, CSS and JavaScript.
